해당 에셋은 제가 에셋을 만들거나 홍보하기 위한 것이 아니라 작업 효율을 위해 한번 공유드리는 것이니 편하게 보셔도 됩니다!
AR 개발 작업을 할 때 힘든 점은 뭘까요?
AR 프로젝트를 진행하게 되면 가장 큰 문제가 해당 디바이스의 카메라를 써야한다는 것인데요.
모바일 기반 AR을 사용할 때는 모바일에 빌드를 해서 확인해야 합니다ㅠㅠㅠ
물론 뷰포리아는 캠을 연결해서 에디터상에서 확인할 수 있는 방법이 있어 편리하지만 상업적으로 사용할 경우 뷰포리아의 마커 인식당 가격이 비싸기 때문에 AR Foundation을 사용하는 경우도 있습니다.
그런데 AR Foundation은 캠을 지원하지 않습니다!!😭😭😭
프로젝트를 진행하면 정말 수도 없이 빌드를 해서 테스트를 진행해야 하는데(특히나 IOS의 경우는 XCode 빌드까지 진행되어야 하죠...!!)
그때 낭비하는 시간이 정말 많습니다. 그래서 해당 이슈의 해결방안을 찾던 중 AR Foundation을 빌드하지 않고 유니티 에디터에서 확인할 수 있는 에셋이 있었습니다.(가격은 정말 비싸죠😔)
사실 저는 회사 계정으로 해당 에셋을 구매해서 사용하기 때문에 좋은 에셋이라고 생각하고 있어, 이번에 개인적으로 구매를 했습니다.
해당 에셋에 대한 메뉴얼과 설치 방법은 유튜브나 에셋 패키지에 pdf로 되어있으나 영어로 되어있어 따로 정리한 내용을 올립니다!
(사설이 길었네요ㅋㅋ 설치 순서에 따라 동작이 안될 수도 있기 때문에 순서를 잘 지켜서 해주세요!)
1. 먼저 프로젝트를 생성하신 다음에 원하는 플랫폼으로 변경을 합니다!

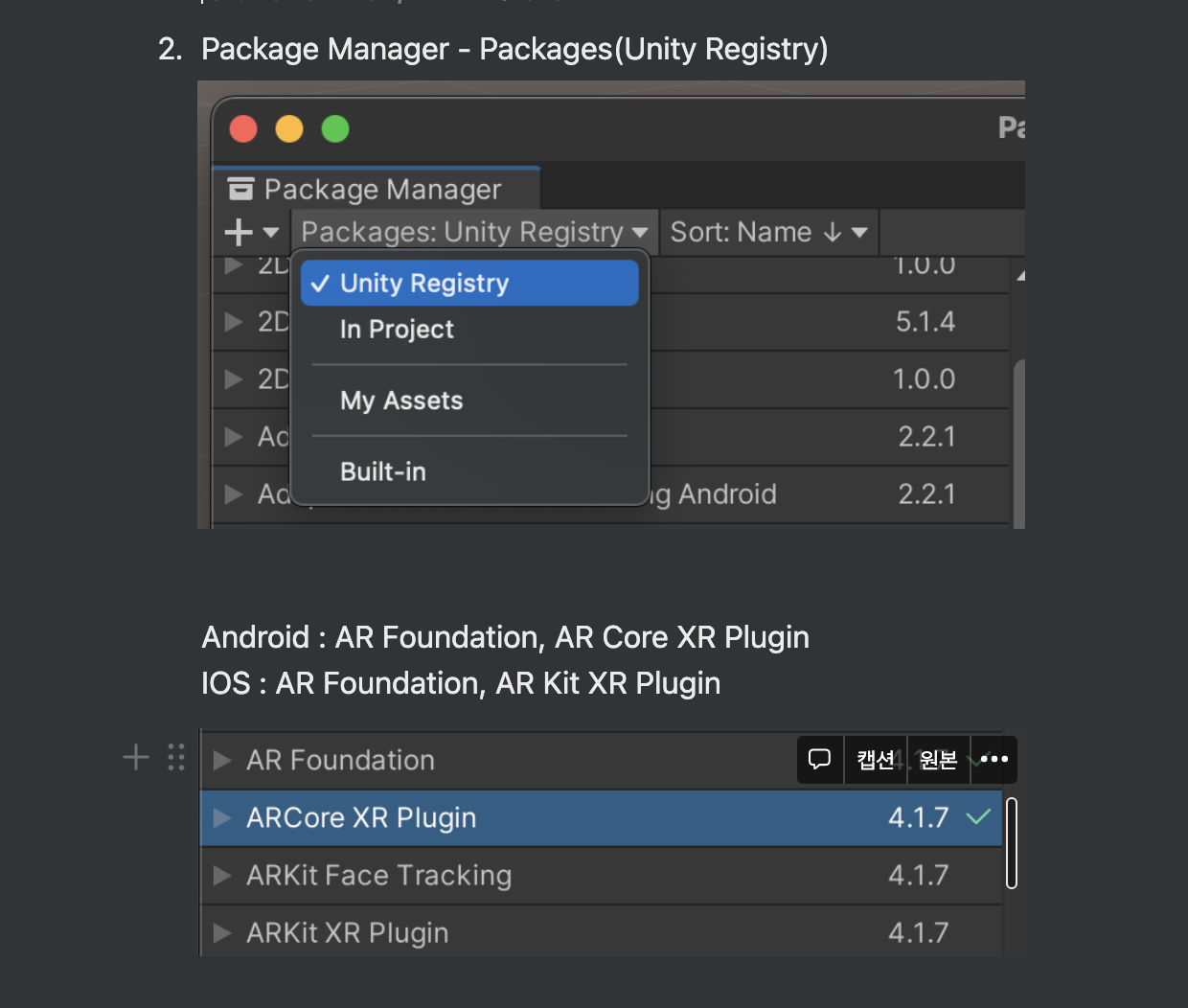
2.먼저 AR Foundation을 설치할 예정입니다. 유니티 에디터 상단의 Window - Package Manager를 눌러 창을 띄운 다음, Packages : Unity Registry로 변경합니다.


패키지 매니저 창의 Packages는 분류가 되어있는데, Unity에 등록된 Package를 받아오기 위해 Unity Registry를 선택합니다.
그리고 'A'를 찾아보시면 AR Foundation을 먼저 받으시고요! 사용하시는 플랫폼에 따라 ARCore XR Plugin이나 AR Kit XR Plugin을 Download -> Import 하시면 됩니다.
이제 AR Foundation과 사용하시는 플랫폼에 맞는 XR Plugin이 설치된 상태에서 에셋을 다운받도록 할게요!
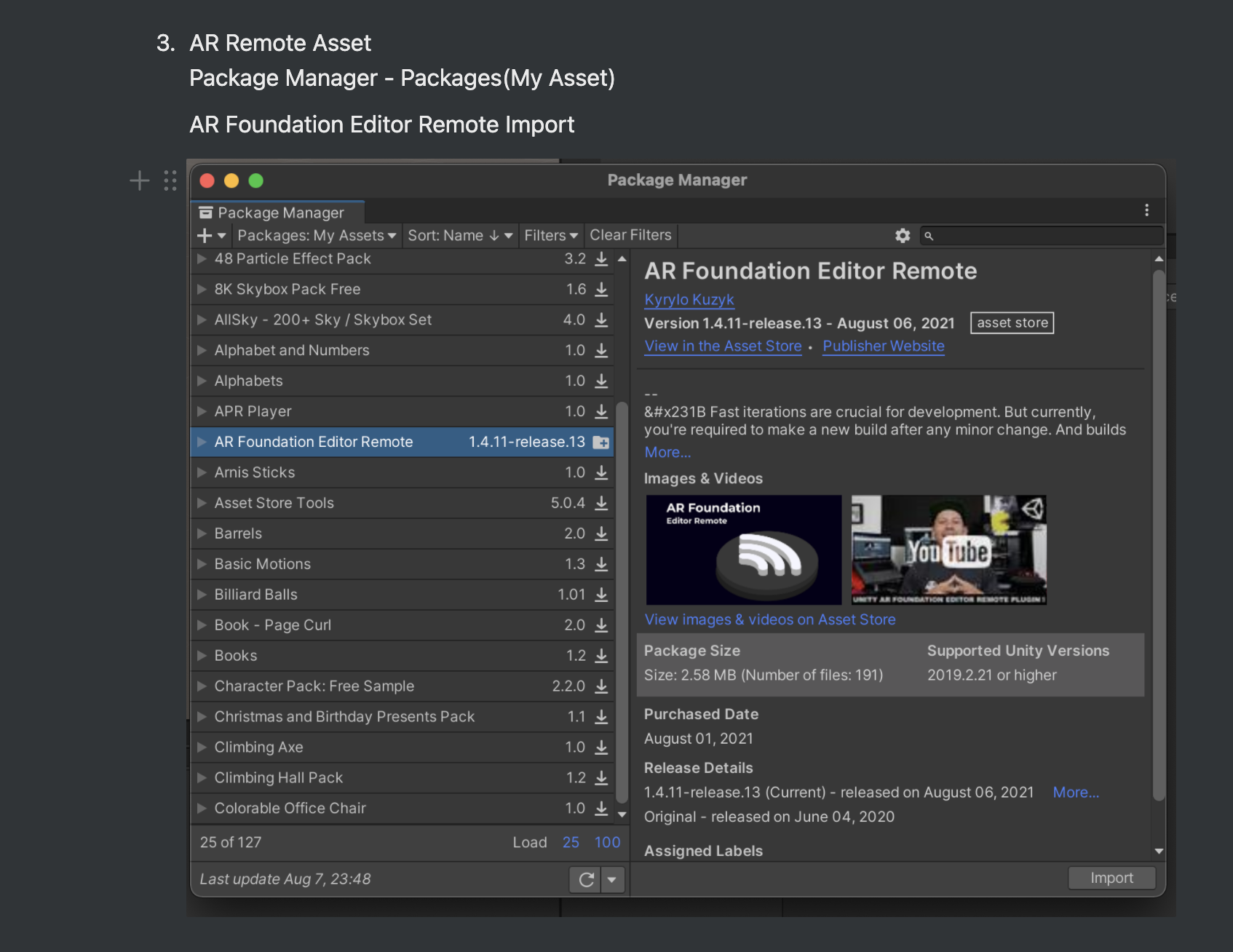
3. 똑같이 패키지 매니저에서 Package : My Assets로 설정한 다음, 'A'를 찾아보시면 구매한 에셋이 있습니다. 다운로드 -> 임포트!!

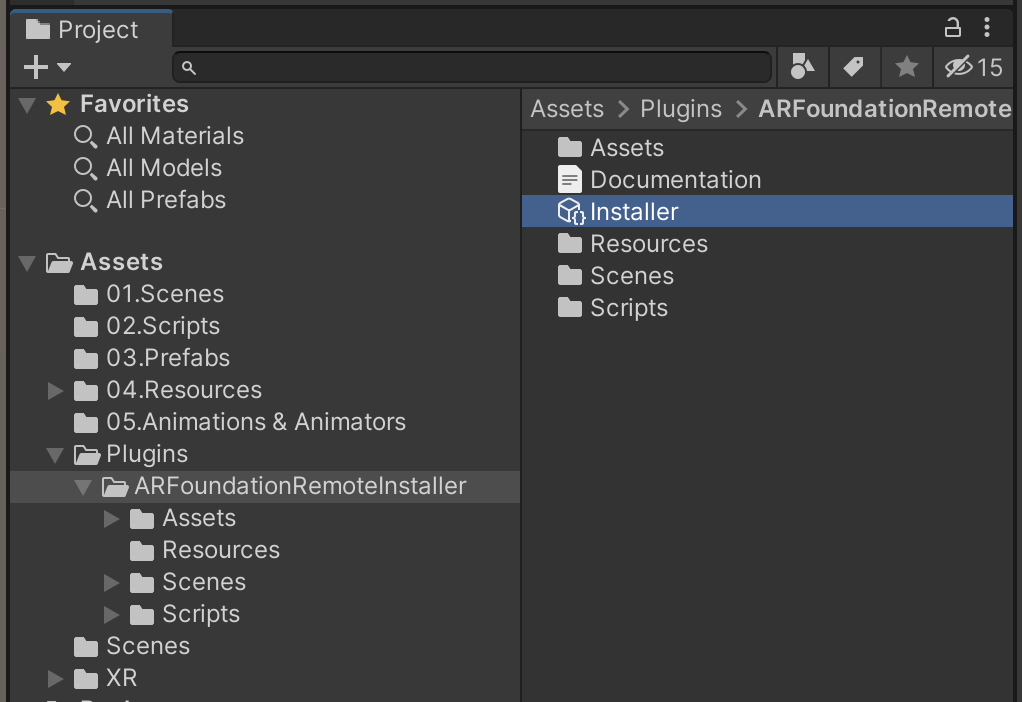
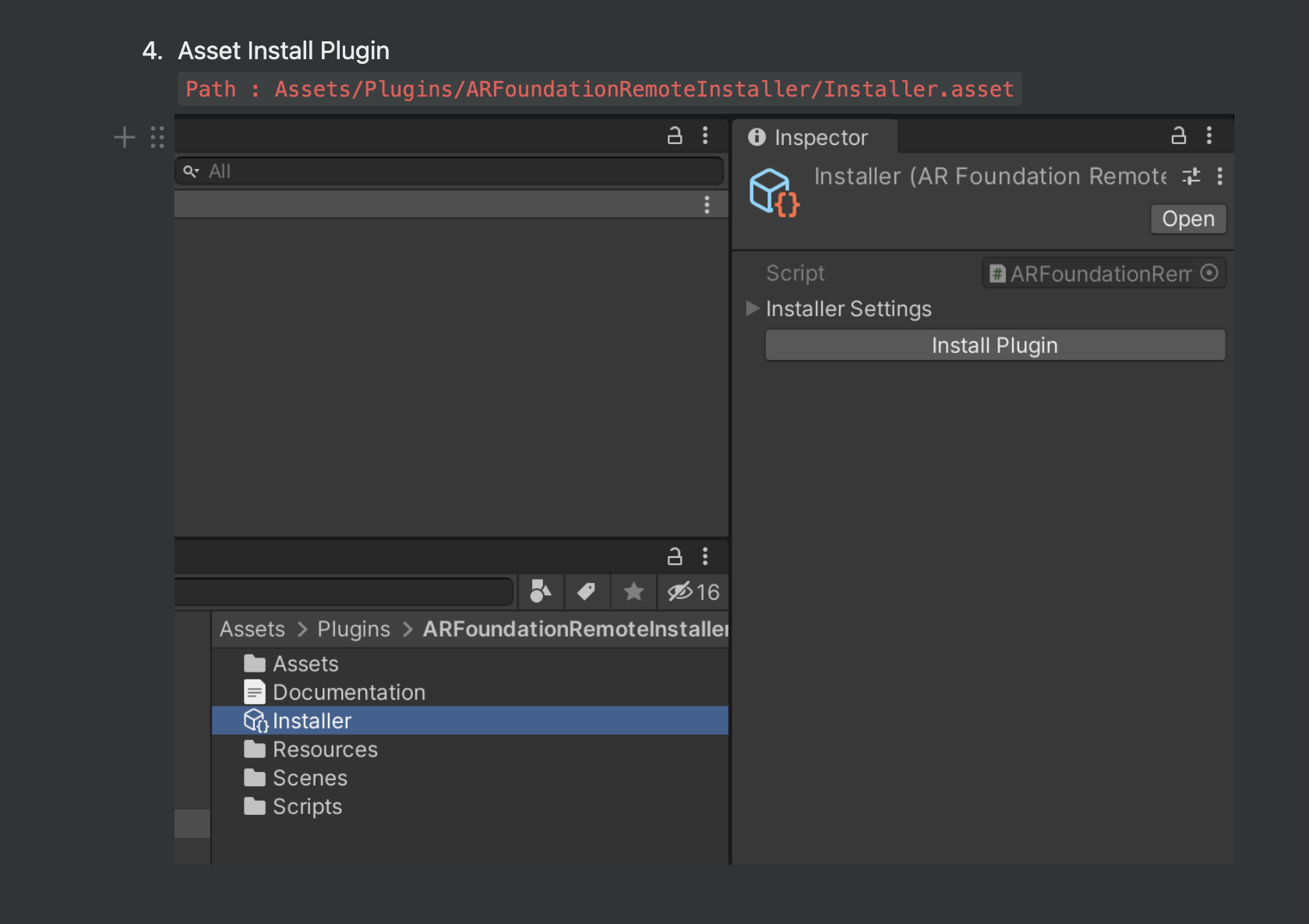
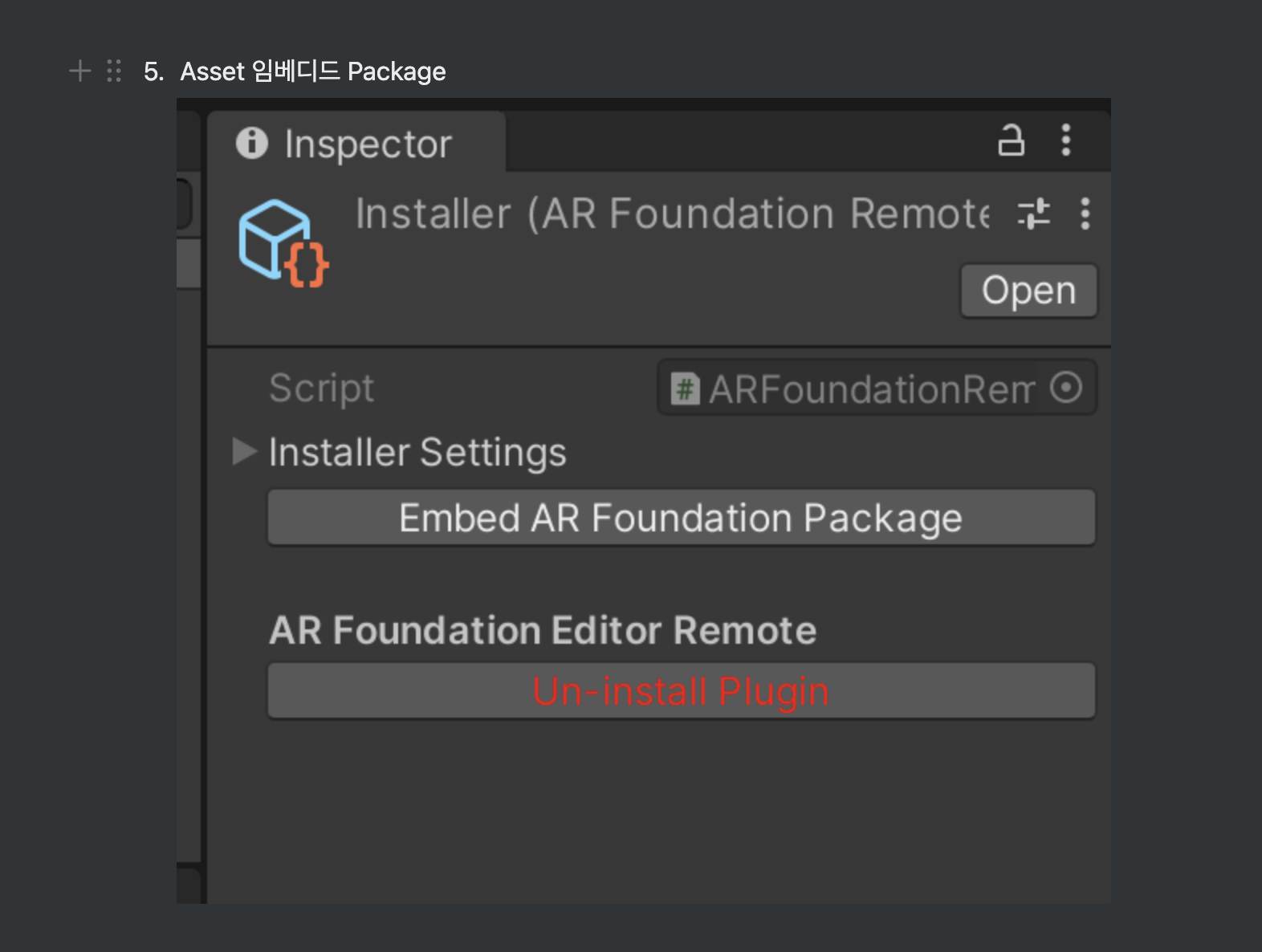
4. Asset이 설치된 이후 해당 에셋의 플러그인을 설치하도록 하겠습니다. Install Plugin!


5. Install Plugin을 하시면 설치를 한 다음에 Embed AR Foundation Package로 변경되는데 이걸 또 누릅니다.

6. 설치가 끝나셨으면 이제 빌드를 해야하는데, 빌드하기 앞서 AR Foundation이 사용가능한 셋팅을 진행하도록 하겠습니다.
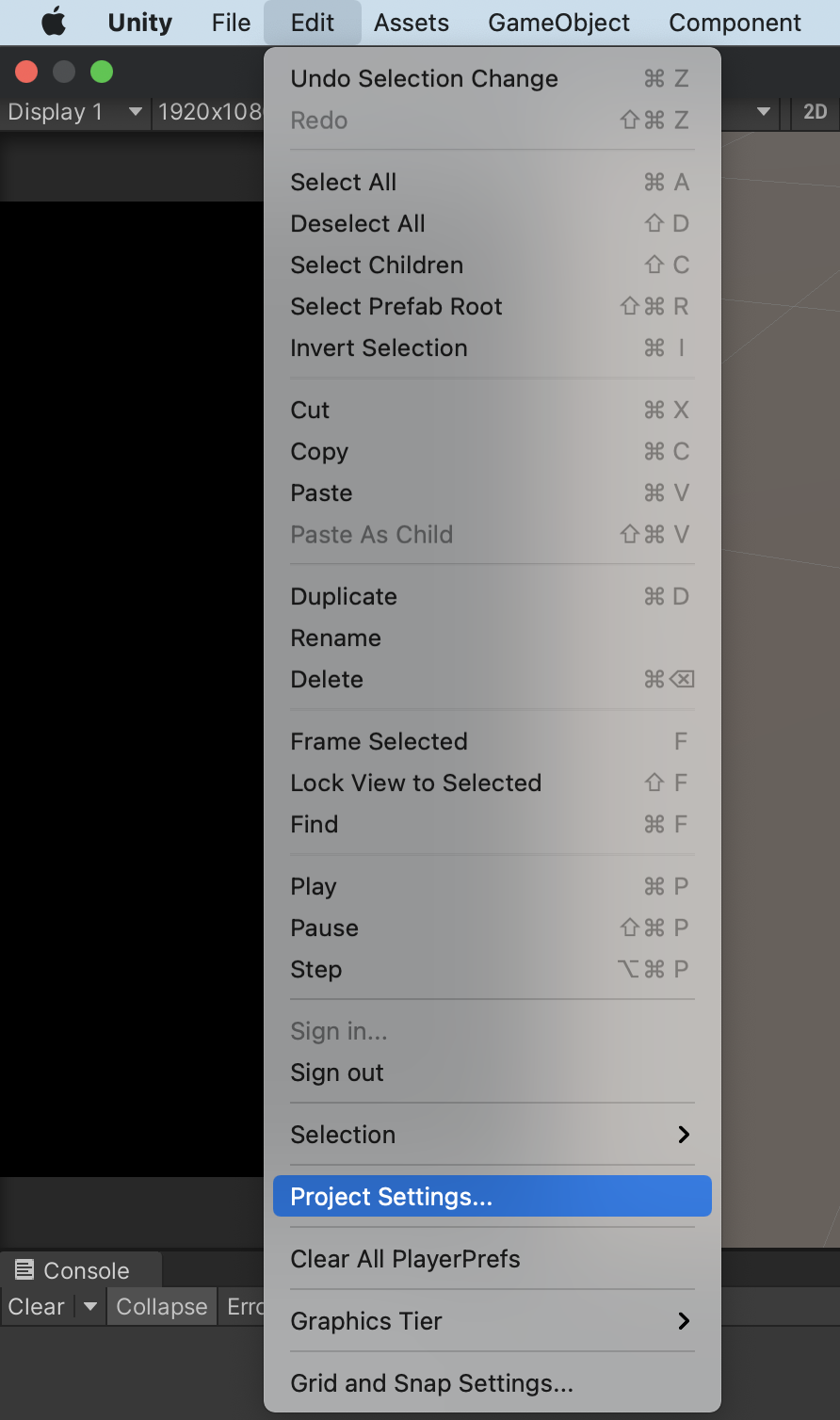
유니티 에디터 상단의 Edit - Project Settings에 들어갑니다.

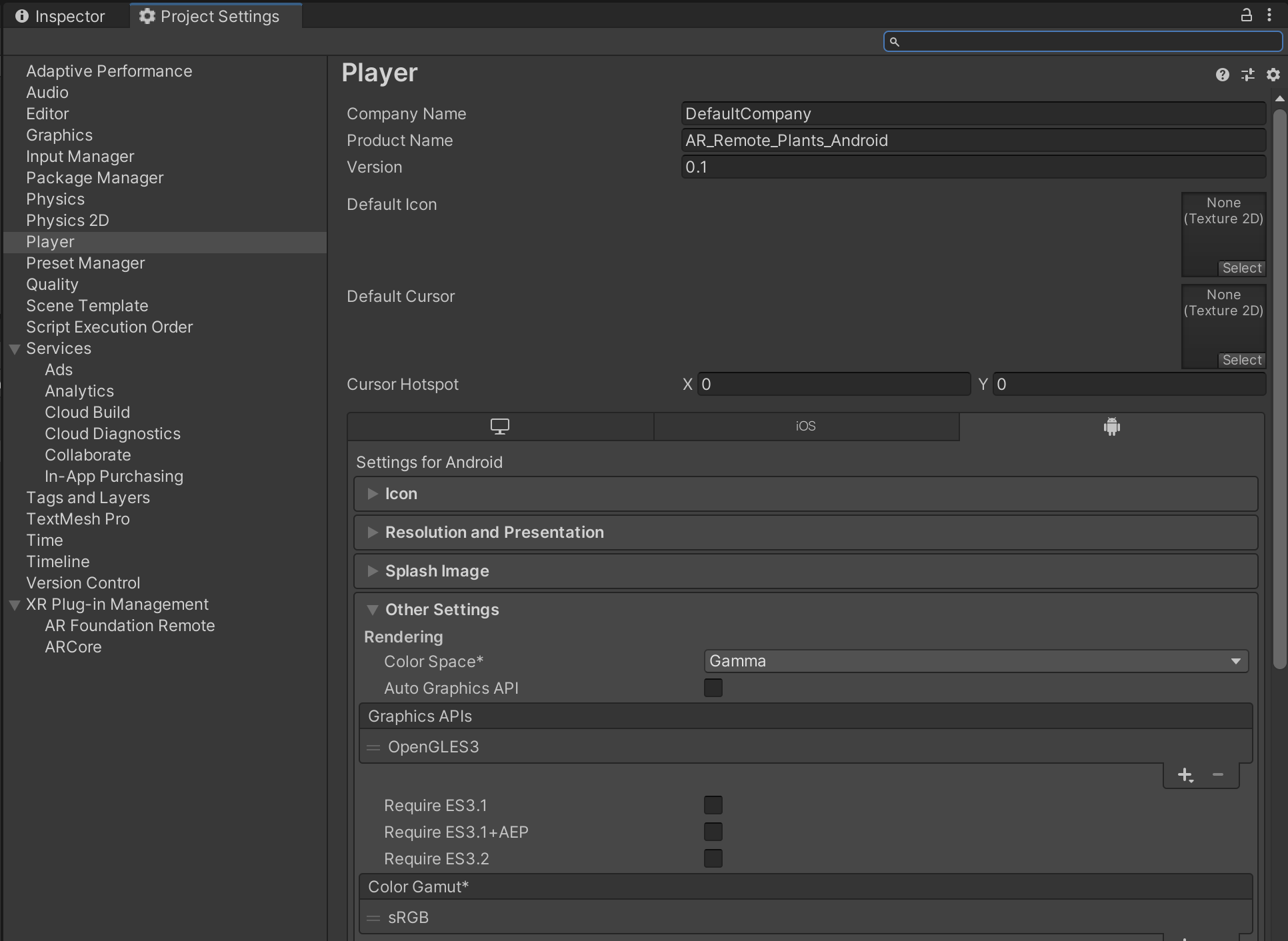
7. 좌측 바에서 Player를 누르시고 Other Settings를 보면~

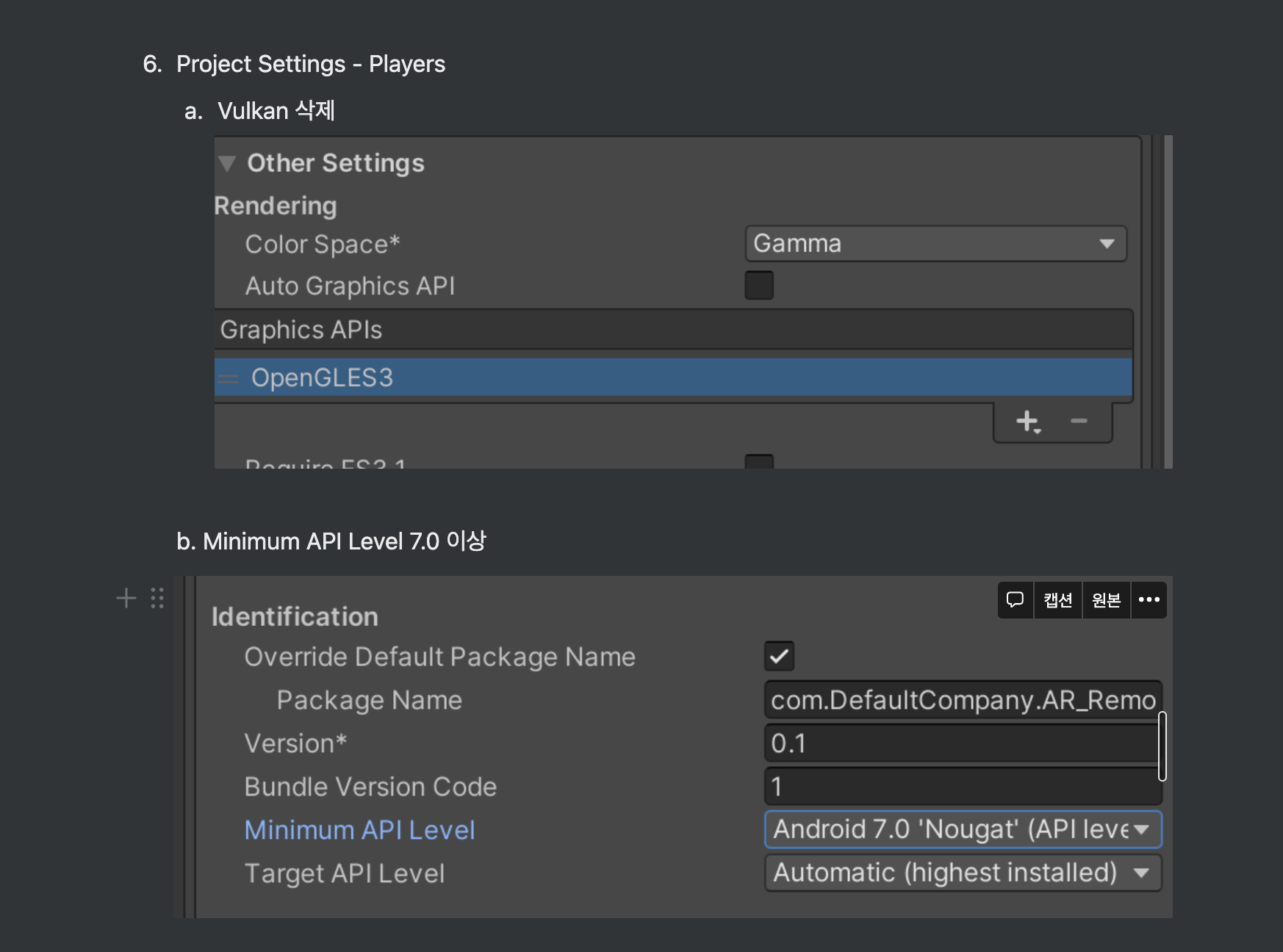
8. Vulkan 을 삭제하시면 돼요~ (클릭하시고 '-' 클릭)
아래로 더 내리시면 Identification이 있는데 'Minimum API Lever을 7.0으로 설정합니다.
IOS 플랫폼의 경우는 11.0으로 하면 되는데 요즘 최신 유니티 버전은 자동으로 설정되어 있더라구요~

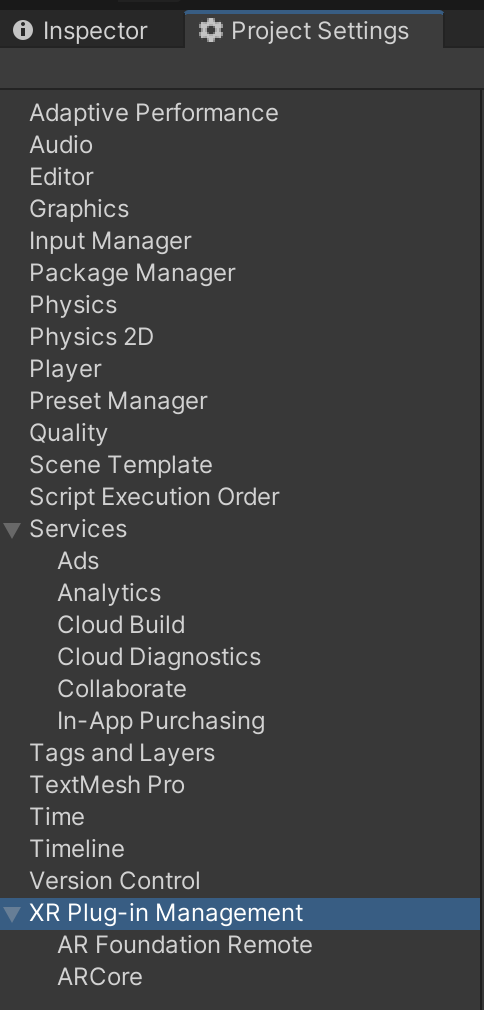
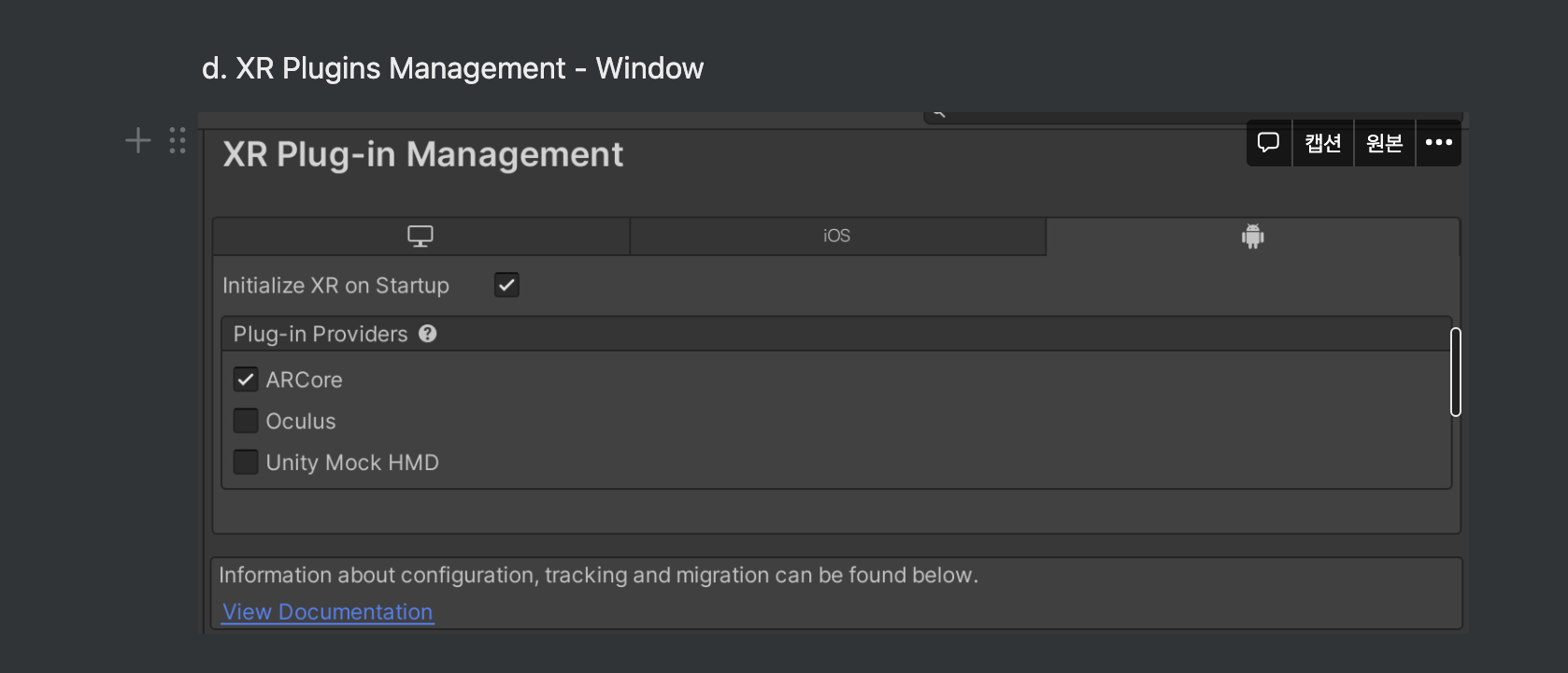
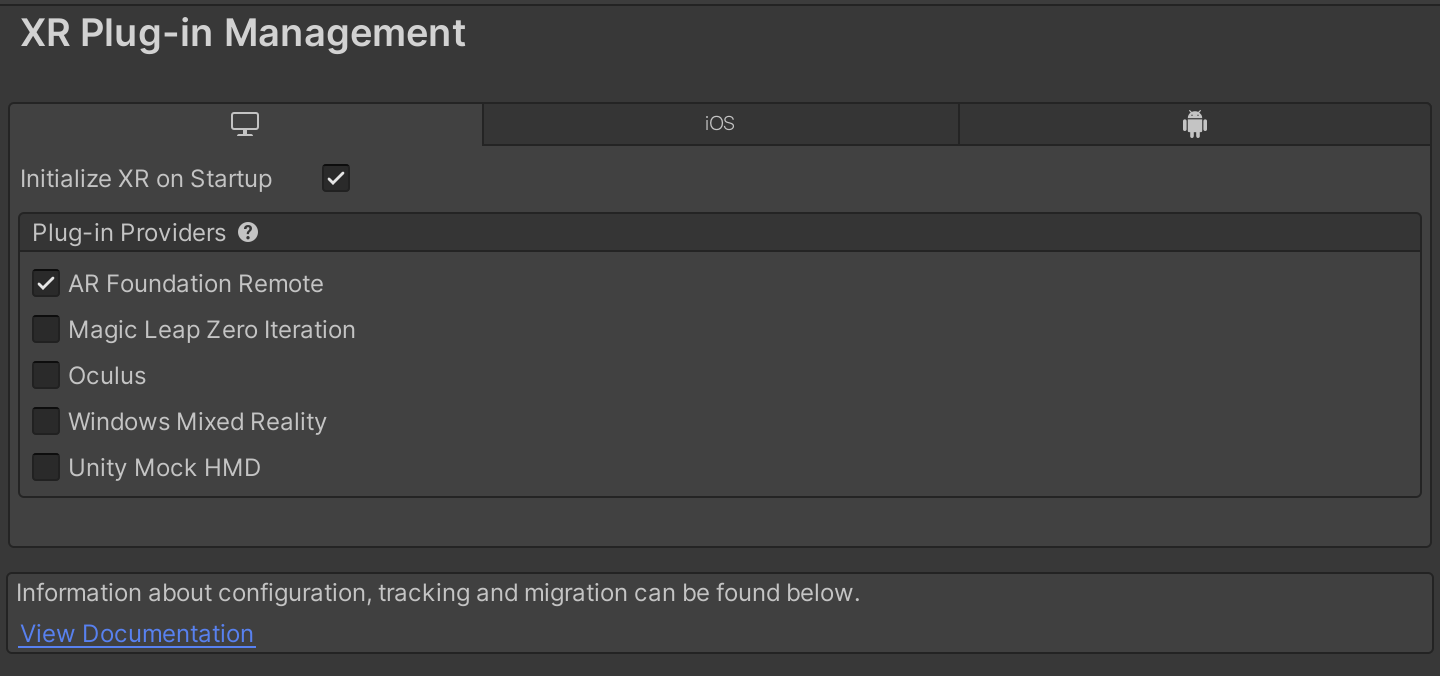
9. 이번엔 좌측 바에서 'XR Plug-in Management'를 누르시고 아래와 같이 체크합니다.



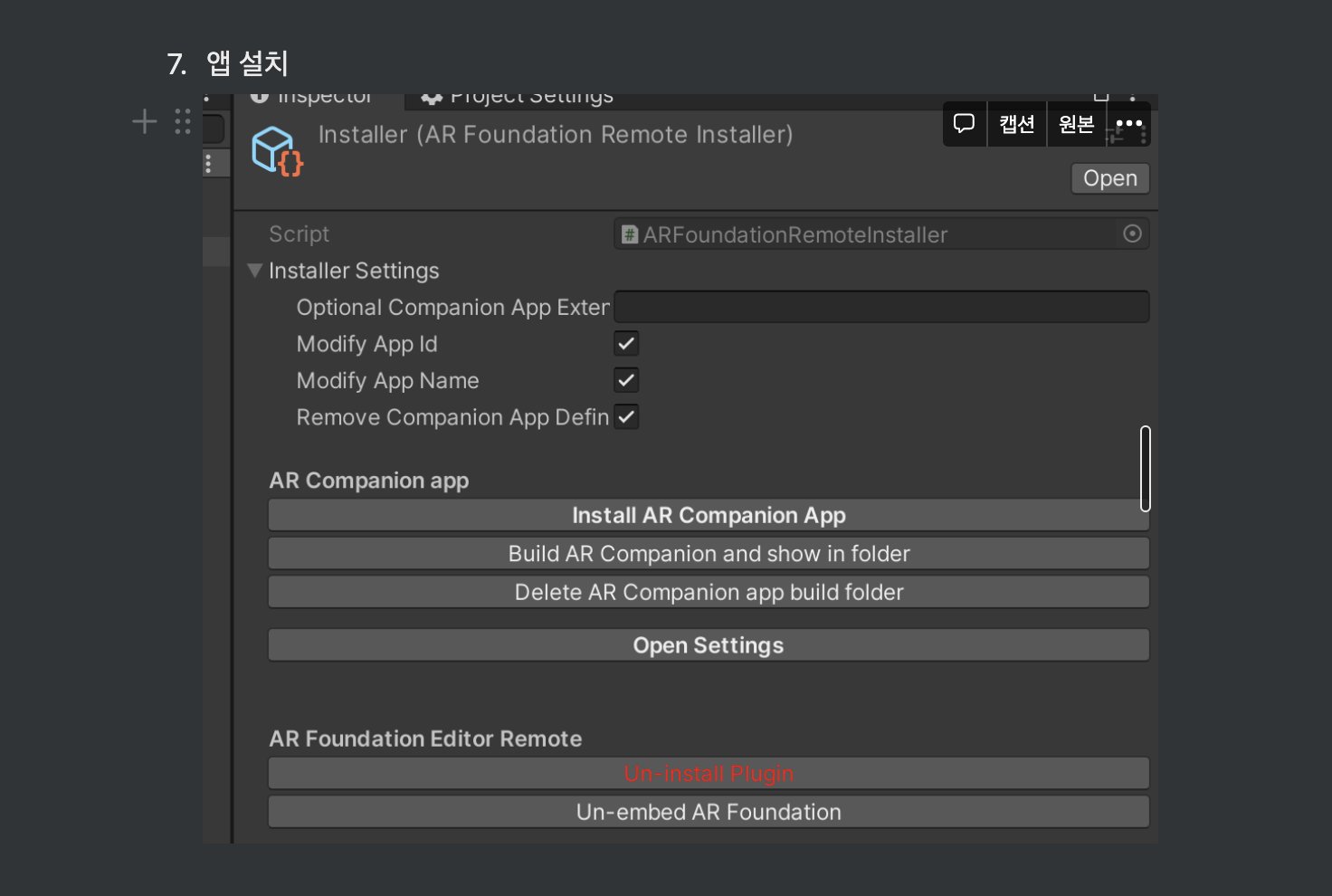
10. 이제 셋팅이 끝났습니다. 이제 Remote 앱을 설치해야 합니다. (휴대폰의 화면 정보를 갖고오기 위해서 해당 에셋의 앱을 설치해야 합니다.) 다시 에셋의 Installer로 들어가면 'Install AR Companion App이 있는데 ㄴ휴대폰 연결 하시고 이걸 눌러주세요!

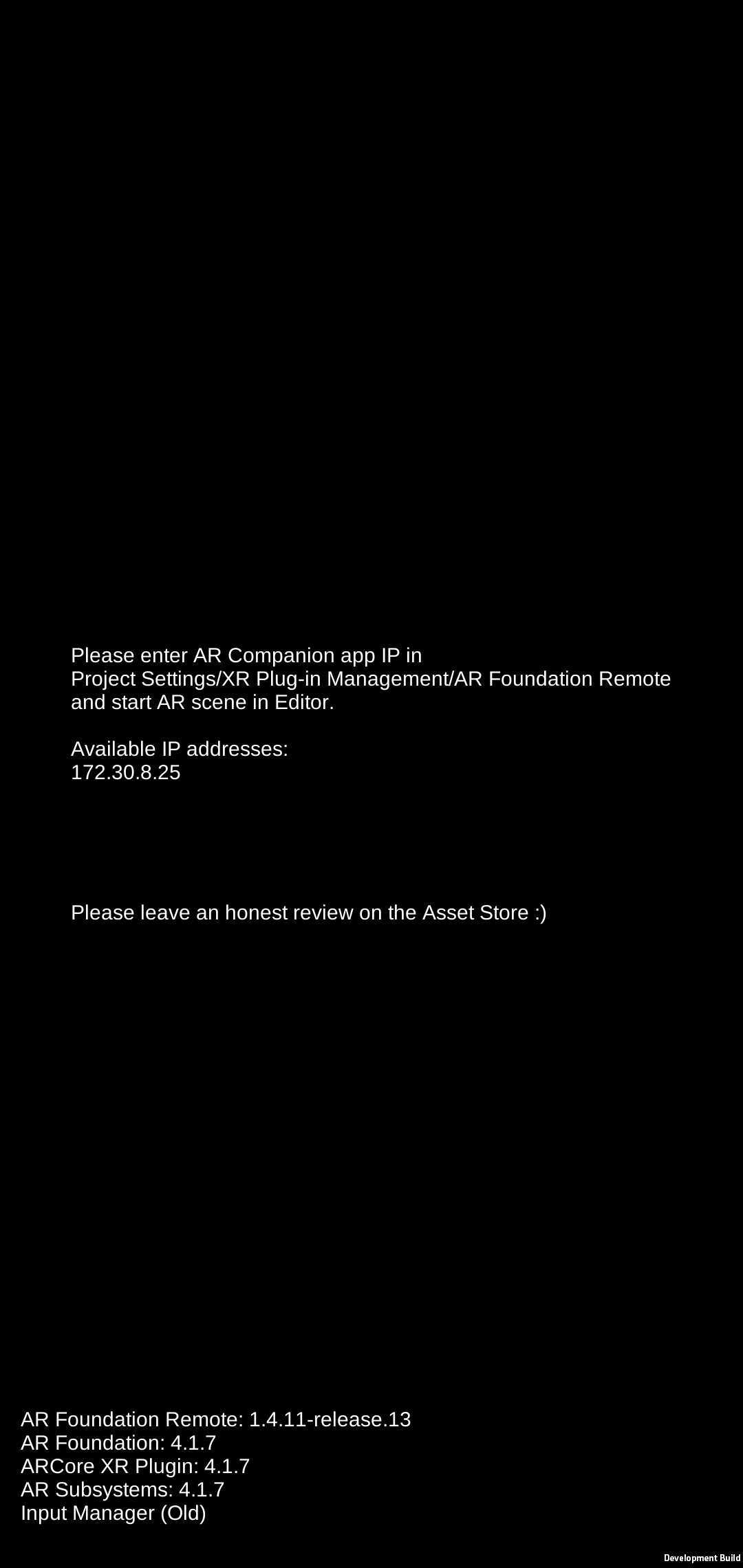
9. 앱 설치가 완료되면 휴대폰에 이와 같이 화면이 뜹니다.
화면을 보시면 IP 주소가 있죠? 172.30.8.25 라고 뜨는데 현재 연결된 인터넷에 대한 주소입니다.
와이파이가 변경되거나 하면 해당 주소가 바뀌니까 주의해주세요!!
(IOS의 경우 주소가 2개 뜨는데 2번째 주소를 사용하시면 됩니다.)

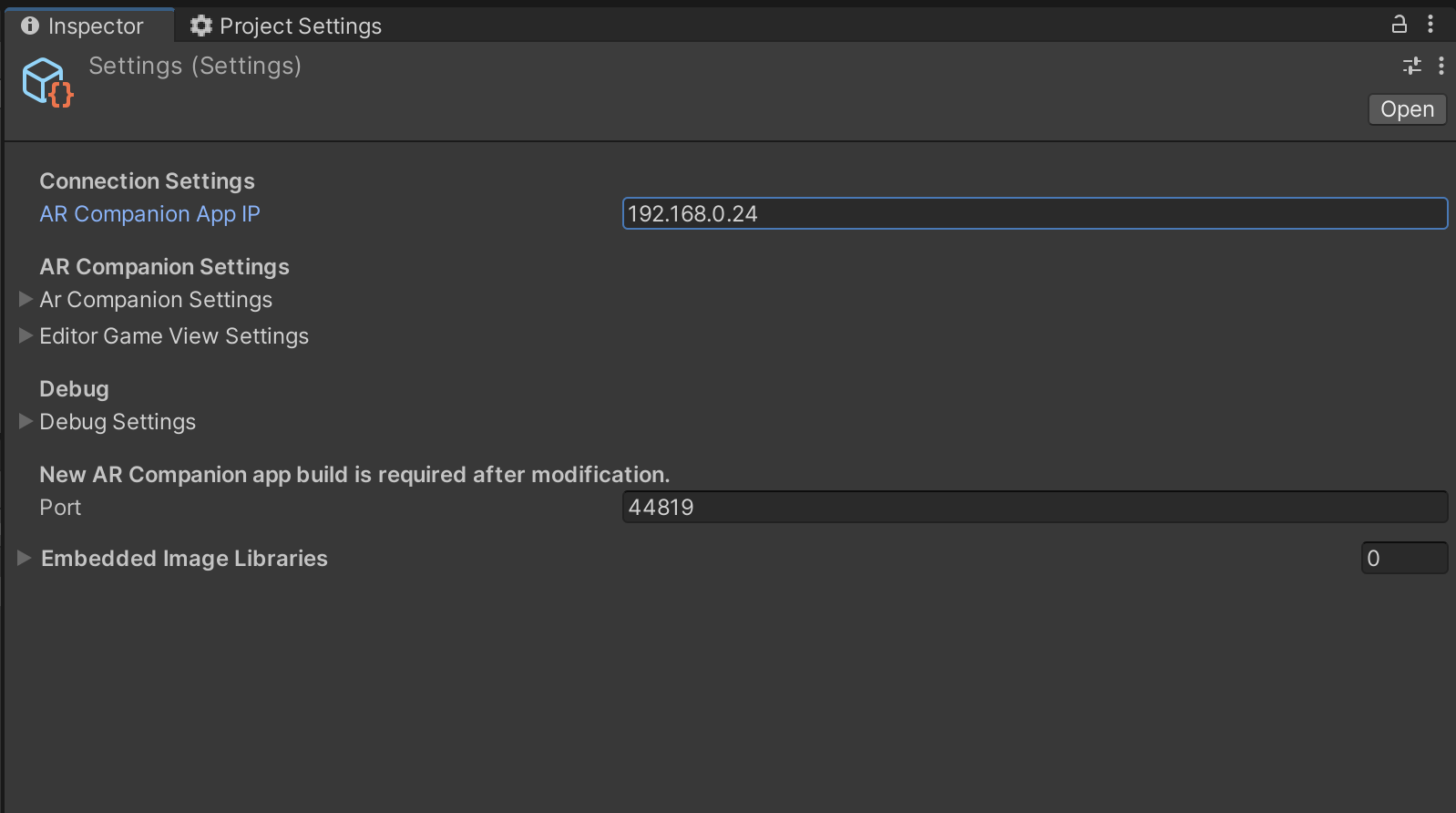
10. 이제 저 주소를 가지고 에디터에 넣을 예정입니다


이제 다 완료했습니다!!
유니티에서 AR Foundation과 ARCore XR Plugin 또는 AR Kit XR Plugin을 다운받으셨고, Asset도 다운받으신 상태에서
휴대폰에 App 설치 및 IP 주소를 Setting에 적용하셨다면 완료된 상태입니다.
이제 휴대폰은 저 IP 주소가 나오는 App을 켜두신 상태에서 유니티 에디터를 누르시면 자동으로 화면을 가져옵니다.
물론 무선으로요~
카페같은 곳에서 사용할 수 있는 무료 와이파이의 경우에는 사용할 때 웹페이지가 뜨면서 허용? 이런거 눌러야 사용이 가능하잖아요?!
그런 네트워크를 사용하는 경우에는 해당 에셋 사용이 작동 안하는 경우가 있더라구요. 접근 권한에서 뭔가 막히는 것 같네요!!
핫스팟이나 웹페이지가 안 뜨는 네트워크를 사용하시면 안정적입니다!
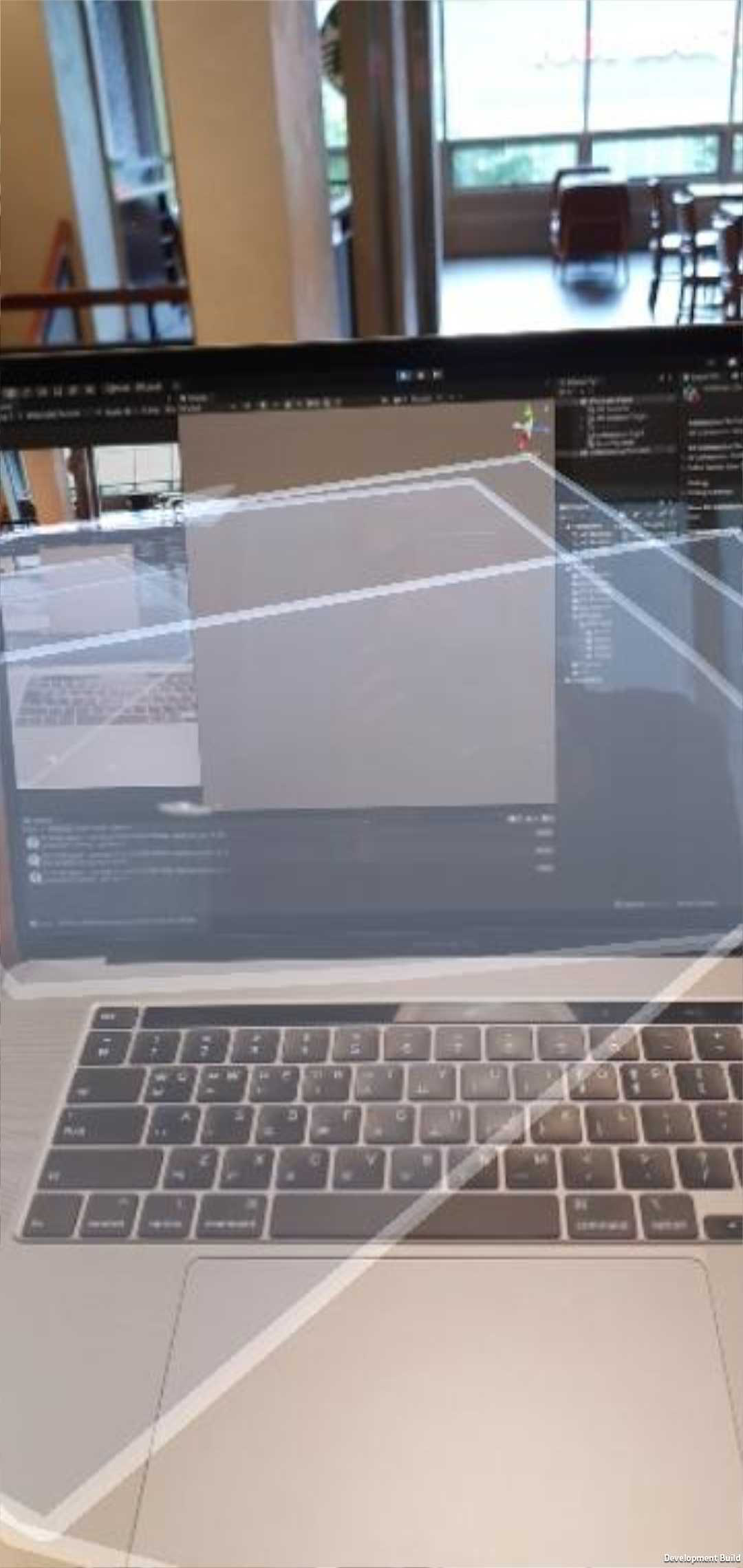
ㅁ 사용하는 모습

ㅁ 노션 링크
https://13-32.notion.site/AR-Remote-Asset-Install-63017ff73edd43baaee27b75e0c9da9b
'언젠가 증강현실(AR) 개발 > AR 파운데이션 (AR Foundation)' 카테고리의 다른 글
| [유니티_AR파운데이션(AR Foundation)] 얼굴인식 기능(Face Tracking) (0) | 2022.03.07 |
|---|---|
| [유니티_AR파운데이션(AR Foundation)] AR Raycast로 관련 정보를 가져오기 (7) | 2021.08.08 |
| [유니티_AR파운데이션(AR Foundation)] Depth API / Occlusion AR Plane Shader 방법 (0) | 2020.07.23 |
| [유니티_AR파운데이션(AR Foundation)] Depth API / AR Occlusion Manager 방법 (0) | 2020.07.23 |
| [유니티_AR파운데이션(AR Foundation)] 콘텐츠 활용 (0) | 2020.07.23 |
![[유니티_AR파운데이션(AR Foundation)] Asset ARFoundation Remote 설치 순서 및 사용 방법!](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FctZrb1%2FbtrbCtDhPzC%2FYl212LSlCTs5MlnrBEvoQ1%2Fimg.png)