안녕하세요. 이번 포스팅에는 저번에 만들었던 AR Foundation Tutorial 씬을 가지고 기능을 추가해보도록 하겠습니다.
인식한 지면의 머테리얼을 변경하는 방법을 영상으로 녹화하였습니다.
https://youtu.be/15mqXAePpNE
저번에 만들었던 콘텐츠는 단순히 터치하면 오브젝트가 생성 되는 기능만 있었죠?
이번에는 단순한 UI 버튼을 클릭하여 생성할 오브젝트와 지면인식 머테리얼을 변경하는 기능을 추가해보겠습니다.
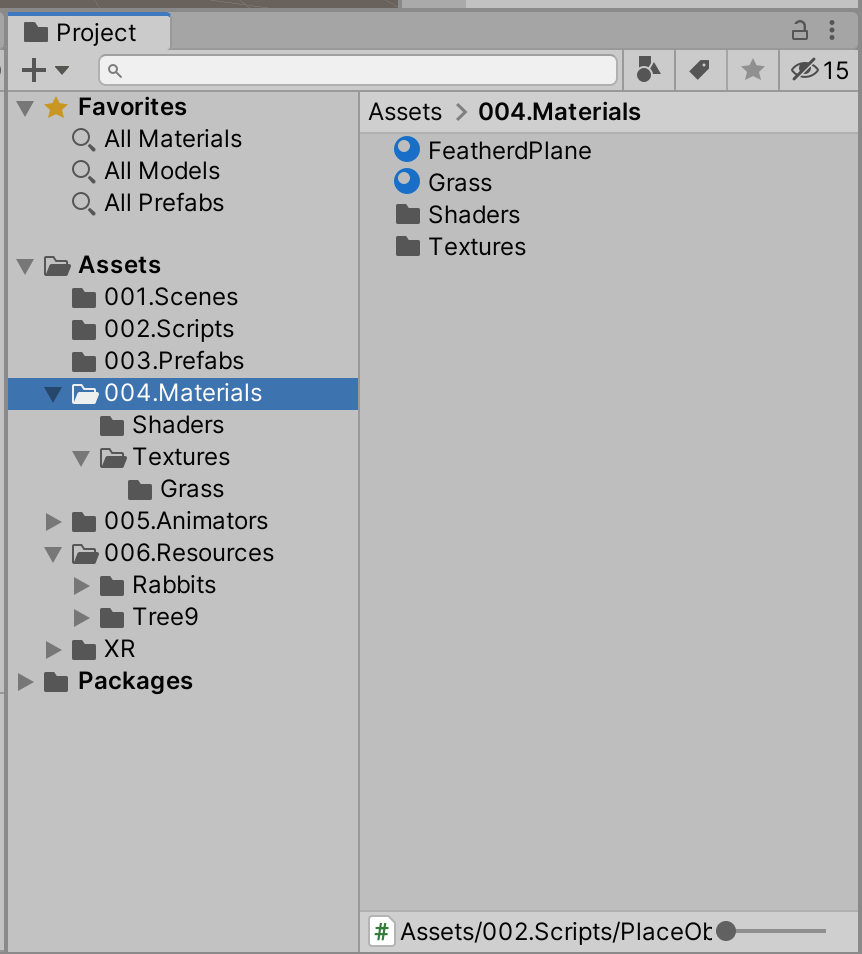
먼저 추가할 에셋과 텍스쳐입니다. (물론 다른 에셋과 텍스쳐를 사용하셔도 됩니다~)
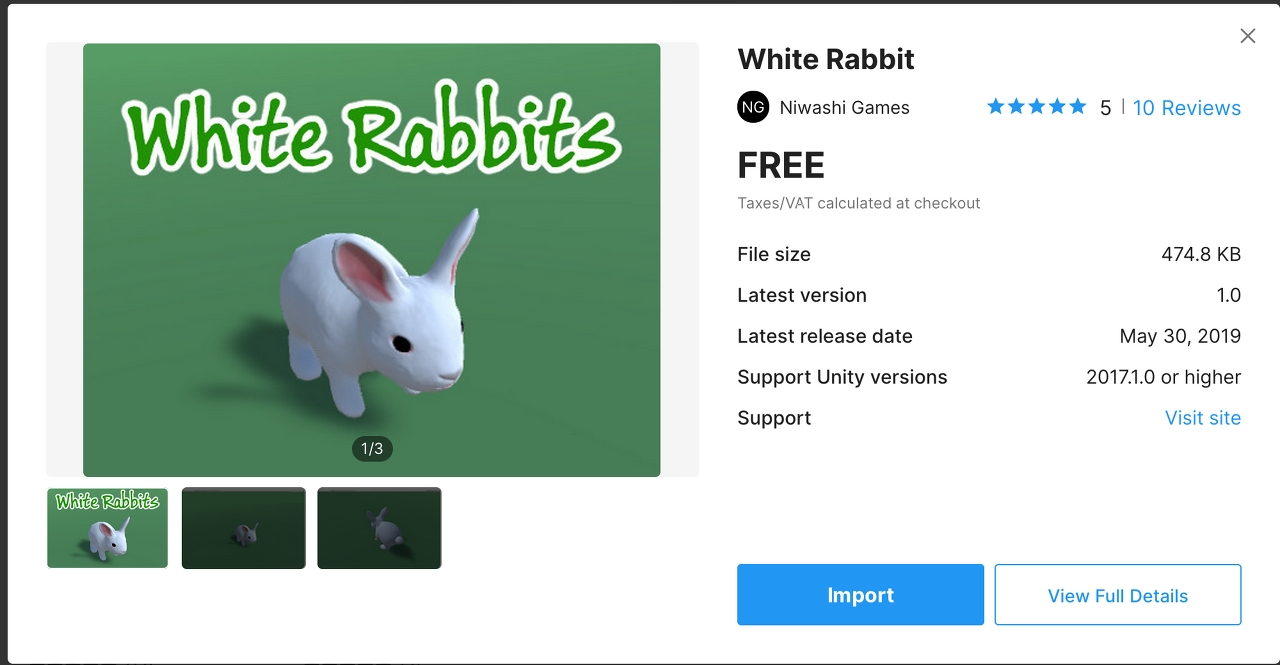
토끼와 나무는 유니티 에셋 스토어에서 추가했고, 텍스쳐는 무료 텍스쳐 사이트인 cc0 Textures에서 'grass'로 검색해서 다운로드 했습니다.




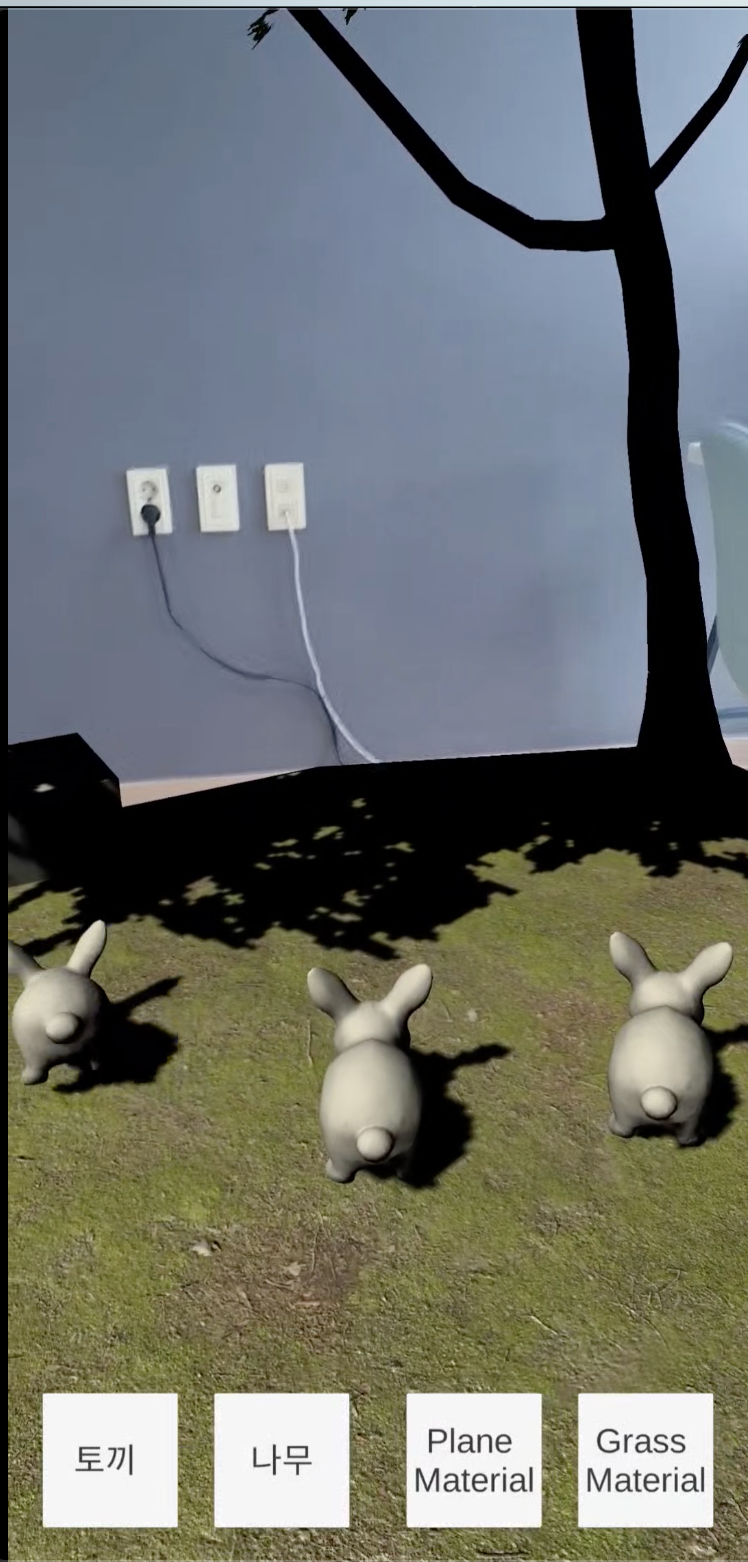
사용할 토끼와 나무들 입니다. (토끼 애니메이션을 조금 수정해서 쉬다가 뛰다가를 반복하도록 했습니다.)

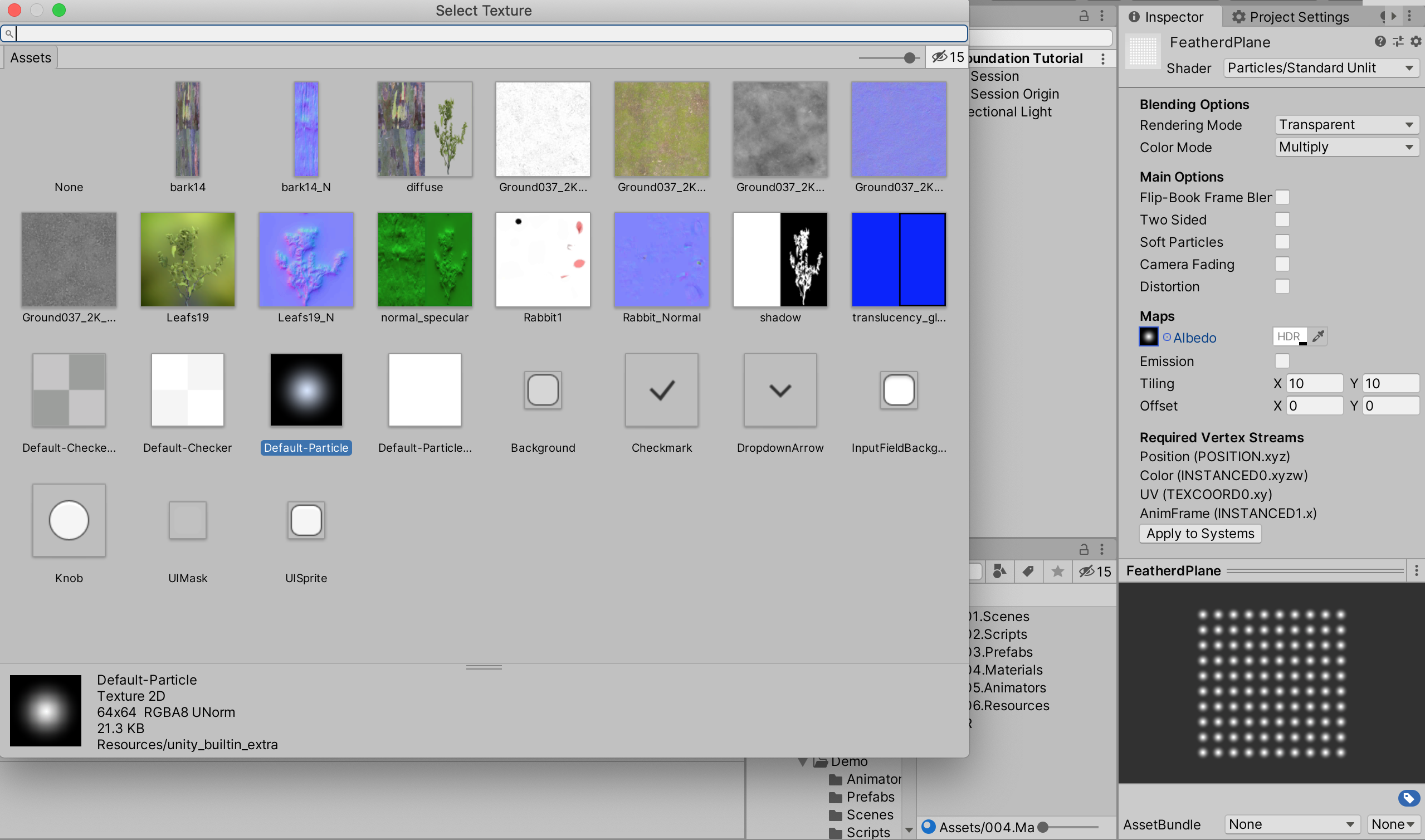
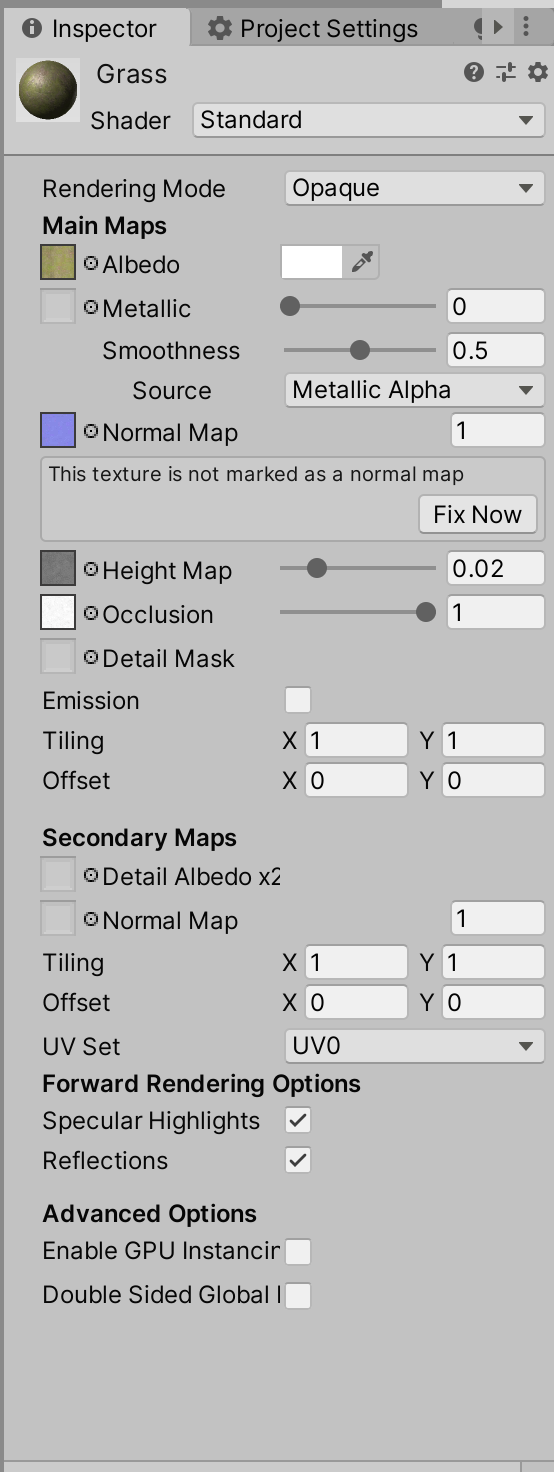
지면인식 plane으로 사용할 material 2 종류입니다. (원하시는 아무 텍스쳐나 가져오셔서 material을 생성하시고 Albedo에 원하는 텍스쳐를 넣으시면 됩니다.)



이제 리소스가 준비됐으니 스크립트를 수정하도록 하겠습니다.

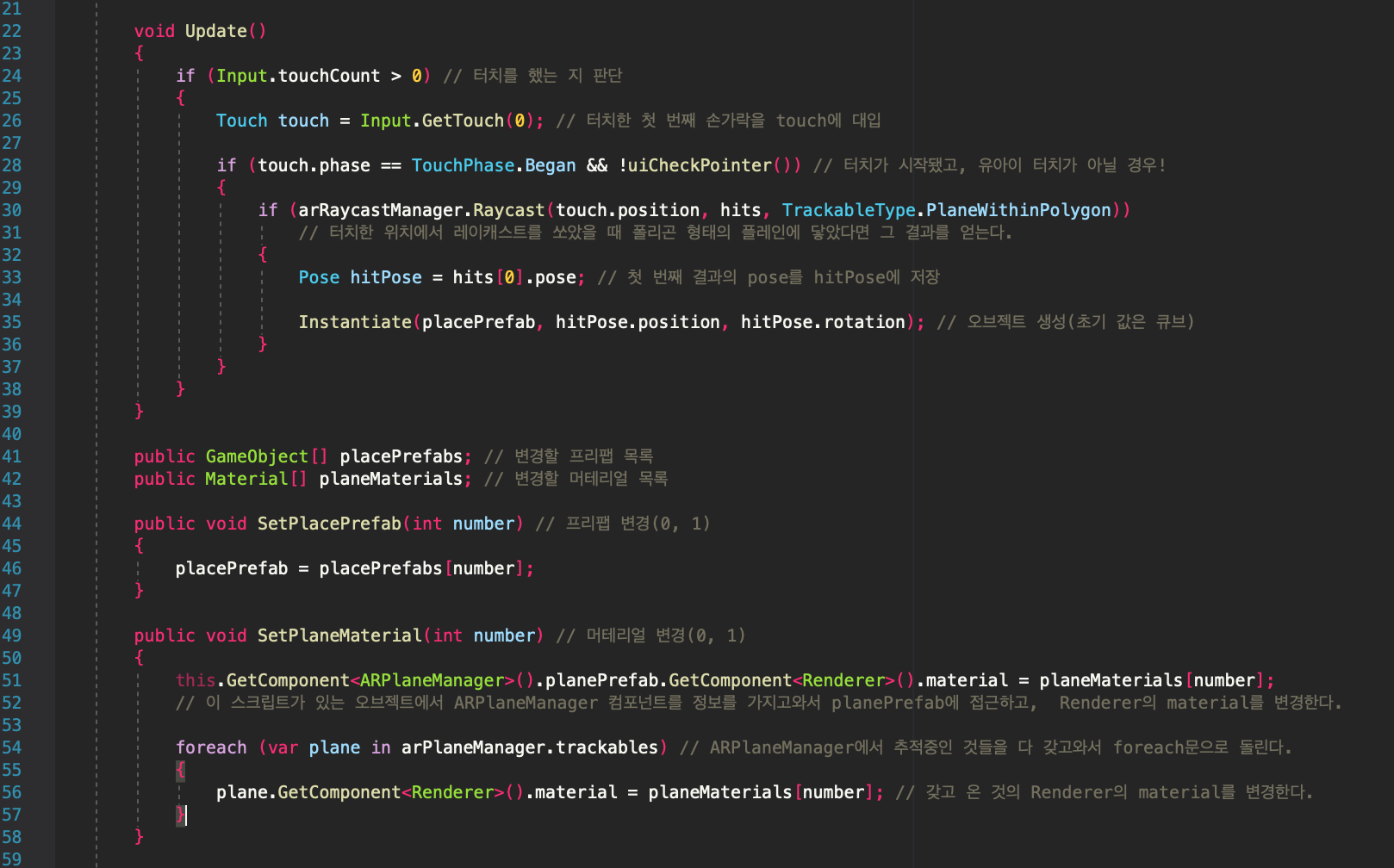
UI 버튼을 눌렀는데 오브젝트가 생성되면 안 되겠죠? 그래서 저번에 만들었던 ContentManager.cs를 위와 같이 수정하였습니다.
유아이를 생성해보도록 해보겠습니다.
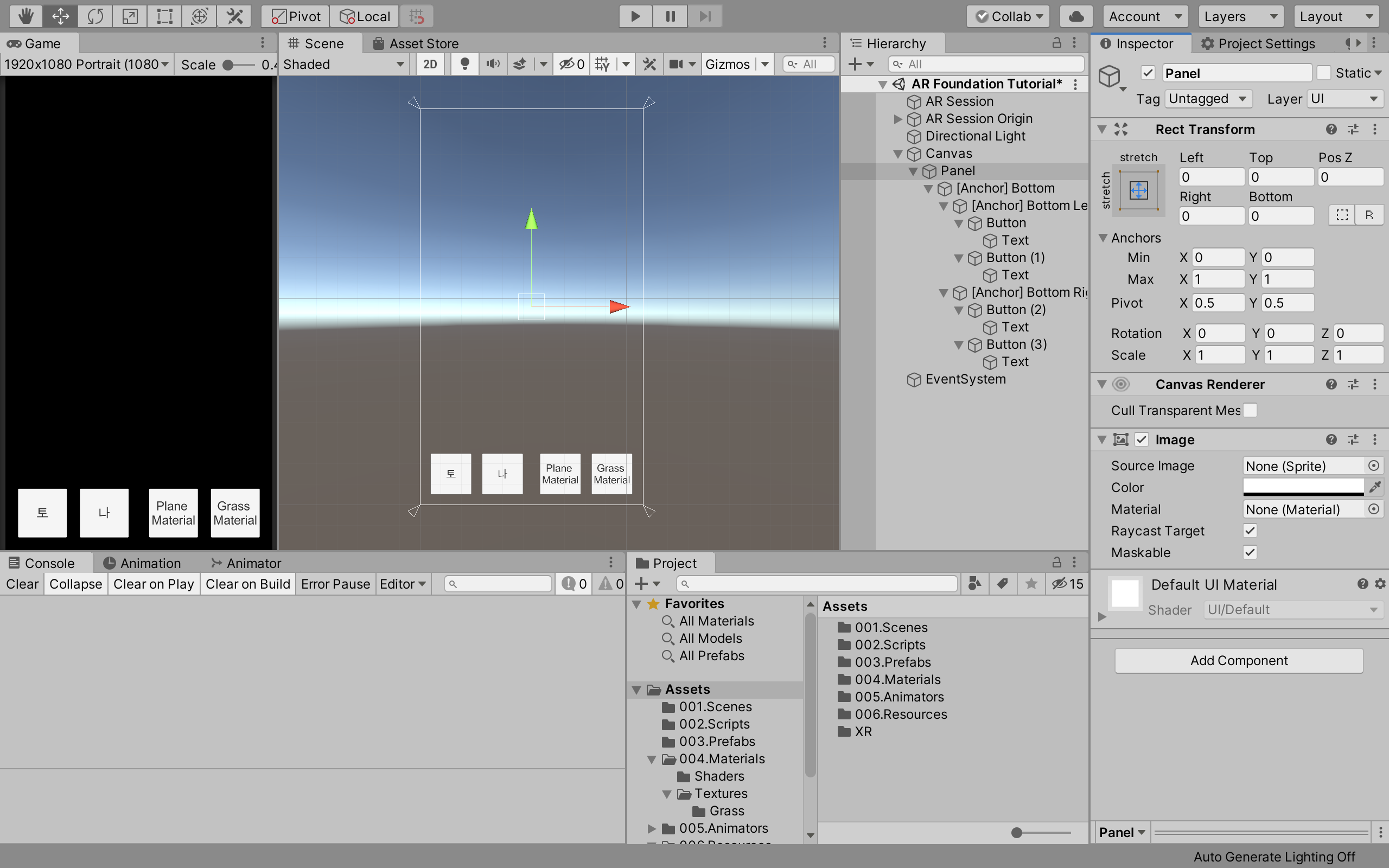
먼저 하이어라키에서
Create - UI - Canvas
Create - UI - Button을 만들어서 아래와 같이 배치하시면 됩니다.(꼭 똑같이 안 맞추셔도 됩니다. 저는 임시로 앵커 오브젝트를 만들어서 붙여놓았습니다. 그리고 Panel을 넣을 경우 Canvas 전체를 Panel 감싸기 때문에 스크립트내 uiCheckPointer = true로 발생합니다. Panel을 사용하시려면 Panel의 Image를 삭제해주세요

이제 왼쪽에서부터 버튼을 누르면 각각의 이벤트가 발생하도록 할 예정입니다.
1번은 생성 오브젝트를 토끼로 변경, 2번은 생성 오브젝트를 나무로 변경
3번은 플레인 머테리얼을 땡땡이 머테리얼로 변경
4번은 플레인 머테리얼을 잔디 머테리얼로 변경
추가적으로 스크립트를 수정해보겠습니다.

이와 같이 스크립트를 설정한 다음, SetPlacePrefab 메소드와 SetPlaneMaterial 메소드를 UI Button의 OnClick() 이벤트에 넣도록 하겠습니다.


프리팹 OnClick(0), 프리팹 OnClick(1), 머테리얼 OnClick(0), 머테리얼 OnClick(1)을 순서대로 적용하면 됩니다.
이후 빌드를 진행해서 테스트합니다!





이상입니다!!
사용한 ContentManager.cs 전체 스크립트입니다.
ps. 원래는 스크립트를 짜실 때 캡슐화에 신경써서 짜야겠지만 한 눈에 보이는 것이 좋을 것 같아 아래와 같이 짜게되었습니다. 직접 짜실 때는 기능별로 메소드와 스크립트를 분리하시고, 접근제한자를 구분 및 GetSet을 사용해보시길 권장드립니다!

'언젠가 증강현실(AR) 개발 > AR 파운데이션 (AR Foundation)' 카테고리의 다른 글
| [유니티_AR파운데이션(AR Foundation)] AR Raycast로 관련 정보를 가져오기 (7) | 2021.08.08 |
|---|---|
| [유니티_AR파운데이션(AR Foundation)] Asset ARFoundation Remote 설치 순서 및 사용 방법! (0) | 2021.08.08 |
| [유니티_AR파운데이션(AR Foundation)] Depth API / Occlusion AR Plane Shader 방법 (0) | 2020.07.23 |
| [유니티_AR파운데이션(AR Foundation)] Depth API / AR Occlusion Manager 방법 (0) | 2020.07.23 |
| [유니티_AR파운데이션(AR Foundation)] SDK 사용 및 구현 방법 (2) | 2020.07.23 |
![[유니티_AR파운데이션(AR Foundation)] 콘텐츠 활용](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fu9veH%2FbtqFVit4jWB%2FHdsZyI8pTioslkD5Xf21Kk%2Fimg.png)